.breadcrumb-container {display:none;}
html { line-height: 1.15;}body { margin: 0;}* { box-sizing: border-box; border-width: 0; border-style: solid;}p,li,ul,pre,div,h1,h2,h3,h4,h5,h6 { margin: 0; padding: 0;}button,input,optgroup,select,textarea { font-family: inherit; font-size: 100%; line-height: 1.15; margin: 0;}button,select { text-transform: none;}button,[type="button"],[type="reset"],[type="submit"] { -webkit-appearance: button;}button::-moz-focus-inner,[type="button"]::-moz-focus-inner,[type="reset"]::-moz-focus-inner,[type="submit"]::-moz-focus-inner { border-style: none; padding: 0;}button:-moz-focus,[type="button"]:-moz-focus,[type="reset"]:-moz-focus,[type="submit"]:-moz-focus { outline: 1px dotted ButtonText;}a { color: inherit; text-decoration: inherit;}input { padding: 2px 4px;}img { display: block;}html { scroll-behavior: smooth }
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 200;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 200;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 200;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 600;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 600;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 600;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 800;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 800;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 800;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* vietnamese */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9KQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v9aQU82RHaBBX.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lexend';
font-style: normal;
font-weight: 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lexend/v16/wlpwgwvFAVdoq2_v-6QU82RHaA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
html {
font-family: Lexend;
font-size: 16px;
}
body {
font-weight: 400;
font-style:normal;
text-decoration: none;
text-transform: none;
letter-spacing: normal;
line-height: 1.1;
color: var(--dl-color-grays-dark100);
background-color: var(--dl-color-grays-white100);
}
:root {
--dl-size-size-large: 144px;
--dl-size-size-small: 48px;
--dl-size-size-medium: 96px;
--dl-size-size-xlarge: 192px;
--dl-size-size-xsmall: 16px;
--dl-space-space-unit: 16px;
--dl-size-size-xxlarge: 288px;
--dl-color-grays-dark80: #212121cc;
--dl-color-grays-gray40: #63667066;
--dl-color-grays-gray60: #0d0d0d99;
--dl-size-size-maxwidth: 1158px;
--dl-color-grays-dark100: #212121ff;
--dl-color-grays-gray100: #636670ff;
--dl-color-grays-white60: #ffffff99;
--dl-color-grays-white80: #ffffffcc;
--dl-radius-radius-round: 50%;
--dl-color-grays-black100: #000000;
--dl-color-grays-white100: #FFFFFF;
--dl-space-space-halfunit: 8px;
--dl-space-space-sixunits: 96px;
--dl-space-space-twounits: 32px;
--dl-radius-radius-radius2: 2px;
--dl-radius-radius-radius4: 4px;
--dl-radius-radius-radius8: 8px;
--dl-space-space-fiveunits: 80px;
--dl-space-space-fourunits: 64px;
--dl-color-backgrounds-gray: #f7f4f2ff;
--dl-space-space-threeunits: 48px;
--dl-color-backgrounds-green: #2b584dff;
--dl-color-backgrounds-purple: #623373ff;
--dl-color-backgrounds-primary: #fa7930ff;
--dl-color-backgrounds-darkblue: #364570ff;
--dl-space-space-oneandhalfunits: 24px;
--dl-color-backgrounds-lightgreen: #9cbec6ff;
}
.button {
color: var(--dl-color-grays-black100);
cursor: pointer;
display: inline-block;
outline: none;
padding-top: var(--dl-space-space-unit);
border-color: transparent;
border-style: solid;
border-width: 1px;
padding-left: var(--dl-space-space-oneandhalfunits);
border-radius: 32px;
padding-right: var(--dl-space-space-oneandhalfunits);
padding-bottom: var(--dl-space-space-unit);
background-color: var(--dl-color-grays-white100);
}
.input {
color: var(--dl-color-grays-black100);
cursor: auto;
outline: none;
padding: 0.5rem 1rem;
border-color: var(--dl-color-grays-black100);
border-width: 1px;
border-radius: 4px;
background-color: var(--dl-color-grays-white100);
}
.textarea {
color: var(--dl-color-grays-black100);
cursor: auto;
padding: 0.5rem;
border-color: var(--dl-color-grays-black100);
border-width: 1px;
border-radius: 4px;
background-color: var(--dl-color-grays-white100);
}
.list {
width: 100%;
margin: 1em 0px 1em 0px;
display: block;
padding: 0px 0px 0px 1.5rem;
list-style-type: none;
list-style-position: outside;
}
.list-item {
display: list-item;
}
.teleport-show {
transform: translateX(0%) !important;
}
.navbar-link {
cursor: pointer;
transition: 0.3s;
font-weight: 500;
}
.navbar-link:hover {
color: var(--dl-color-backgrounds-primary);
}
.button-primary {
color: var(--dl-color-grays-white100);
transition: 0.3s;
font-weight: 500;
background-color: var(--dl-color-backgrounds-primary);
}
.button-primary:hover {
color: var(--dl-color-backgrounds-primary);
border-color: var(--dl-color-backgrounds-primary);
background-color: var(--dl-color-grays-white100);
}
.navigation-mobile-menu {
top: 0px;
left: 0px;
width: 100%;
height: 100vh;
display: flex;
padding: 32px;
z-index: 101;
position: absolute;
transform: translateX(100%);
transition: 0.3s;
flex-direction: column;
justify-content: space-between;
background-color: var(--dl-color-backgrounds-gray);
}
.navigation-burger-menu {
display: none;
}
.navigation-container {
width: 100%;
display: flex;
max-width: var(--dl-size-size-maxwidth);
align-items: center;
padding-top: var(--dl-space-space-twounits);
padding-left: var(--dl-space-space-oneandhalfunits);
padding-right: var(--dl-space-space-oneandhalfunits);
padding-bottom: var(--dl-space-space-twounits);
justify-content: space-between;
}
.max-content-container {
width: 100%;
display: flex;
position: relative;
max-width: var(--dl-size-size-maxwidth);
align-items: center;
padding-left: var(--dl-space-space-oneandhalfunits);
padding-right: var(--dl-space-space-oneandhalfunits);
}
.section-container {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
padding-top: var(--dl-space-space-fiveunits);
flex-direction: column;
padding-bottom: var(--dl-space-space-fiveunits);
}
.slide-active {
display: flex !important;
}
.slide {
flex: 1;
width: 100%;
display: flex;
min-width: 100%;
align-items: center;
flex-direction: column;
}
.content-Light {
font-size: 16px;
font-style: normal;
font-family: Lexend;
font-weight: 300;
line-height: 1.75;
text-transform: none;
text-decoration: none;
}
.content {
font-size: 16px;
font-family: Lexend;
font-weight: 400;
line-height: 1.1;
text-transform: none;
text-decoration: none;
}
.heading4 {
font-size: 20px;
font-style: normal;
font-family: Lexend;
font-weight: 500;
line-height: 1.2;
text-transform: none;
text-decoration: none;
}
.heading2 {
font-size: 42px;
font-style: normal;
font-family: Lexend;
font-weight: 600;
line-height: 1.3;
text-transform: none;
text-decoration: none;
}
.heading1 {
font-size: 46px;
font-style: normal;
font-family: Lexend;
font-weight: 600;
line-height: 1.1;
text-transform: none;
text-decoration: none;
}
@media(max-width: 767px) {
.navbar-link {
margin-bottom: var(--dl-space-space-unit);
}
.navigation-mobile-menu {
padding: var(--dl-space-space-unit);
}
.navigation-burger-menu {
display: flex;
align-items: center;
justify-content: center;
}
.navigation-container {
padding: var(--dl-space-space-unit);
}
.section-container {
padding-top: var(--dl-space-space-twounits);
padding-bottom: var(--dl-space-space-twounits);
}
}
.navigation-links-nav {
flex: 0 0 auto;
display: flex;
align-items: center;
flex-direction: row;
}
.navigation-links-text1 {
margin-left: var(--dl-space-space-twounits);
}
.navigation-links-text2 {
margin-left: var(--dl-space-space-twounits);
}
.navigation-links-text3 {
margin-left: var(--dl-space-space-twounits);
}
.navigation-links-text4 {
margin-left: var(--dl-space-space-twounits);
}
@media(max-width: 767px) {
.navigation-links-nav {
align-items: flex-start;
flex-direction: column;
}
.navigation-links-text1 {
margin-left: 0;
margin-bottom: var(--dl-space-space-unit);
}
.navigation-links-text2 {
margin-left: 0;
margin-bottom: var(--dl-space-space-unit);
}
.navigation-links-text3 {
margin-left: 0;
margin-bottom: var(--dl-space-space-unit);
}
.navigation-links-text4 {
margin-left: 0;
margin-bottom: var(--dl-space-space-unit);
}
}
.navbar-navbar-container {
top: 0;
width: 100%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: flex-start;
}
.navbar-image {
width: 106px;
}
.navbar-nav {
display: flex;
}
.navbar-icon {
width: var(--dl-size-size-xsmall);
height: var(--dl-size-size-xsmall);
}
.navbar-nav1 {
display: flex;
align-items: flex-start;
flex-direction: column;
}
.navbar-container {
width: 100%;
display: flex;
align-items: center;
margin-bottom: var(--dl-space-space-threeunits);
justify-content: space-between;
}
.navbar-image1 {
width: 106px;
}
.navbar-menu-close {
display: flex;
align-items: center;
justify-content: center;
}
.navbar-icon02 {
width: var(--dl-size-size-xsmall);
height: var(--dl-size-size-xsmall);
}
.navbar-primary-btn {
margin-top: var(--dl-space-space-oneandhalfunits);
}
.navbar-social-media {
flex: 0 0 auto;
display: flex;
align-items: flex-start;
flex-direction: column;
}
.navbar-text {
font-size: 18px;
font-style: normal;
font-weight: 600;
margin-bottom: var(--dl-space-space-oneandhalfunits);
}
.navbar-container1 {
flex: 0 0 auto;
display: flex;
align-items: flex-start;
flex-direction: row;
}
.navbar-icon04 {
width: 24px;
height: 24px;
transition: 0.3s;
margin-right: var(--dl-space-space-twounits);
}
.navbar-icon04:hover {
fill: var(--dl-color-backgrounds-primary);
cursor: pointer;
}
.navbar-icon08 {
width: 24px;
height: 24px;
transition: 0.3s;
margin-right: var(--dl-space-space-twounits);
}
.navbar-icon08:hover {
fill: var(--dl-color-backgrounds-primary);
cursor: pointer;
}
.navbar-icon12 {
width: 24px;
height: 24px;
transition: 0.3s;
margin-right: var(--dl-space-space-twounits);
}
.navbar-icon12:hover {
fill: var(--dl-color-backgrounds-primary);
cursor: pointer;
}
.navbar-icon14 {
width: 24px;
height: 24px;
transition: 0.3s;
}
.navbar-icon14:hover {
fill: var(--dl-color-backgrounds-primary);
cursor: pointer;
}
@media(max-width: 767px) {
.navbar-nav {
display: none;
}
.navbar-primary-btn1 {
display: none;
}
}
.feature-card-card {
flex: 0 0 auto;
width: 25%;
display: flex;
max-width: 285px;
align-items: center;
padding-top: var(--dl-space-space-oneandhalfunits);
padding-left: var(--dl-space-space-unit);
padding-right: var(--dl-space-space-unit);
flex-direction: column;
padding-bottom: var(--dl-space-space-oneandhalfunits);
}
.feature-card-image {
width: 60px;
height: 60px;
object-fit: cover;
margin-bottom: var(--dl-space-space-twounits);
}
.feature-card-text {
text-align: center;
margin-bottom: var(--dl-space-space-unit);
}
.feature-card-text1 {
color: var(--dl-color-grays-gray100);
text-align: center;
margin-bottom: var(--dl-space-space-unit);
}
.feature-card-text2 {
color: var(--dl-color-backgrounds-primary);
cursor: pointer;
font-style: normal;
transition: 0.3s;
font-weight: 600;
line-height: 1.75;
}
.feature-card-text2:hover {
text-decoration: underline;
}
@media(max-width: 767px) {
.feature-card-card {
width: 50%;
}
}
@media(max-width: 479px) {
.feature-card-card {
width: 100%;
}
}
.slide-slide {
align-items: stretch;
flex-direction: row;
justify-content: center;
background-color: var(--dl-color-backgrounds-darkblue);
}
.slide-max-width {
align-items: stretch;
flex-direction: row;
justify-content: space-between;
}
.slide-left-side {
width: 50%;
display: flex;
align-items: stretch;
padding-right: var(--dl-space-space-fiveunits);
flex-direction: row;
justify-content: space-between;
}
.slide-decorations-container {
flex: 1;
display: flex;
align-items: flex-end;
flex-direction: column;
justify-content: space-between;
}
.slide-dots {
width: 126px;
height: 126px;
margin-top: 21px;
object-fit: cover;
margin-right: 21px;
}
.slide-squares-container {
flex: 0 0 auto;
display: flex;
align-items: flex-end;
flex-direction: column;
}
.slide-light-green {
flex: 0 0 auto;
width: 54px;
height: 54px;
display: flex;
align-items: flex-start;
flex-direction: column;
background-color: var(--dl-color-backgrounds-lightgreen);
}
.slide-orange {
flex: 0 0 auto;
width: 108px;
height: 108px;
display: flex;
align-items: flex-start;
flex-direction: column;
background-color: var(--dl-color-backgrounds-primary);
}
.slide-image-container {
display: flex;
align-items: stretch;
flex-direction: column;
justify-content: space-between;
}
.slide-image {
width: 100%;
height: 485px;
object-fit: cover;
}
.slide-slider-controls {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: stretch;
flex-direction: row;
justify-content: flex-end;
}
.slide-go-left {
flex: 0 0 auto;
width: 100%;
height: 108px;
display: flex;
max-width: 108px;
max-height: 108px;
transition: 0.3s;
align-items: center;
flex-direction: column;
justify-content: center;
}
.slide-go-left:hover {
cursor: pointer;
background-color: rgba(229, 229, 229, 0.2);
}
.slide-icon {
fill: var(--dl-color-grays-white100);
width: 42px;
height: 42px;
}
.slide-go-right {
flex: 0 0 auto;
width: 100%;
height: 108px;
display: flex;
max-width: 108px;
max-height: 108px;
transition: 0.3s;
align-items: center;
flex-direction: column;
justify-content: center;
}
.slide-go-right:hover {
cursor: pointer;
background-color: rgba(229, 229, 229, 0.2);
}
.slide-icon2 {
fill: var(--dl-color-grays-white100);
width: 42px;
height: 42px;
}
.slide-right-side {
flex: 0 0 auto;
width: 50%;
display: flex;
align-items: flex-start;
padding-top: var(--dl-space-space-twounits);
flex-direction: column;
padding-bottom: var(--dl-space-space-twounits);
justify-content: center;
}
.slide-testimonial {
color: var(--dl-color-grays-white100);
font-size: 27px;
font-style: normal;
font-weight: 500;
line-height: 1.5;
margin-bottom: 42px;
}
.slide-author {
color: var(--dl-color-grays-white100);
font-size: 20px;
font-style: normal;
font-weight: 500;
line-height: 1.5;
}
.slide-role {
color: var(--dl-color-grays-white60);
font-size: 14px;
font-style: normal;
font-weight: 400;
line-height: 1.7;
letter-spacing: 1px;
text-transform: uppercase;
}
.slide-root-class-name {
background-color: var(--dl-color-backgrounds-purple);
}
.slide-root-class-name1 {
background-color: var(--dl-color-backgrounds-green);
}
@media(max-width: 991px) {
.slide-left-side {
padding-right: var(--dl-space-space-oneandhalfunits);
}
}
@media(max-width: 767px) {
.slide-max-width {
flex-direction: column;
}
.slide-left-side {
width: 100%;
padding-right: 0px;
}
.slide-image {
max-width: 700px;
}
.slide-right-side {
width: 100%;
}
}
@media(max-width: 479px) {
.slide-dots {
width: 60px;
height: 60px;
}
.slide-light-green {
width: 36px;
height: 36px;
}
.slide-orange {
width: 75px;
height: 75px;
}
.slide-go-left {
height: 75px;
max-width: 75px;
max-height: 75px;
}
.slide-go-right {
height: 75px;
max-width: 75px;
max-height: 75px;
}
}
.grid-card-grid-card {
flex: 0 0 auto;
width: 100%;
display: flex;
padding: 36px;
align-items: flex-start;
flex-direction: column;
background-color: var(--dl-color-grays-white100);
}
.grid-card-image {
width: 60px;
height: 60px;
object-fit: cover;
margin-bottom: var(--dl-space-space-oneandhalfunits);
}
.grid-card-text {
font-size: 24px;
font-style: normal;
font-weight: 500;
line-height: 1.3;
margin-bottom: var(--dl-space-space-halfunit);
}
.copyright-copyright {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
padding-top: var(--dl-space-space-twounits);
flex-direction: column;
padding-bottom: var(--dl-space-space-twounits);
}
.copyright-max-width {
align-items: stretch;
}
.copyright-text {
color: var(--dl-color-grays-gray100);
font-size: 14px;
font-style: normal;
font-weight: 300;
line-height: 1.5;
}
.copyright-text1 {
font-style: normal;
font-weight: 300;
}
.copyright-text2 {
font-style: normal;
font-weight: 300;
text-decoration: underline;
}
.copyright-text3 {
font-style: normal;
font-weight: 300;
}
.copyright-text4 {
font-style: normal;
font-weight: 300;
text-decoration: underline;
}
.copyright-text5 {
font-style: normal;
font-weight: 300;
}
.copyright-text6 {
font-style: normal;
font-weight: 300;
text-decoration: underline;
}
.copyright-text7 {
font-style: normal;
font-weight: 300;
}
@media(max-width: 991px) {
.copyright-max-width {
flex-direction: column;
}
}
.home-container {
width: 100%;
display: flex;
position: relative;
min-height: 100vh;
overflow-x: hidden;
align-items: center;
flex-direction: column;
justify-content: flex-start;
background-color: var(--dl-color-backgrounds-gray);
}
.home-main {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
flex-direction: column;
}
.home-max-width {
align-items: stretch;
}
.home-content-container {
flex: 1;
display: flex;
min-width: 50%;
align-items: flex-start;
padding-right: var(--dl-space-space-twounits);
flex-direction: column;
justify-content: center;
}
.home-text {
width: 90%;
margin-bottom: 62px;
}
.home-text02 {
color: var(--dl-color-backgrounds-primary);
font-size:30px;
}
.home-input-container {
flex: 0 0 auto;
width: 100%;
display: flex;
margin-bottom: var(--dl-space-space-fourunits);
flex-direction: row;
}
.home-container1 {
width: 100%;
height: 56px;
display: flex;
max-width: 376px;
align-items: center;
line-height: 1.5;
padding-top: var(--dl-space-space-unit);
border-width: 0px;
margin-right: var(--dl-space-space-halfunit);
padding-left: var(--dl-space-space-oneandhalfunits);
border-radius: 32px;
padding-right: var(--dl-space-space-oneandhalfunits);
padding-bottom: var(--dl-space-space-unit);
}
.home-icon {
fill: var(--dl-color-grays-gray40);
width: 20px;
height: 20px;
}
.home-textinput {
flex: 1;
color: var(--dl-color-grays-gray40);
border-width: 0px;
padding-left: 12px;
padding-right: 12px;
}
.home-button {
display: flex;
align-items: center;
line-height: 1;
padding-top: 20px;
white-space: nowrap;
padding-left: 32px;
padding-right: 32px;
padding-bottom: 20px;
justify-content: center;
}
.home-features-container {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: flex-start;
flex-direction: column;
}
.home-feature {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
margin-bottom: 20px;
flex-direction: row;
}
.home-icon02 {
fill: #62BF77;
width: 17px;
height: 17px;
min-width: 17px;
margin-right: 12px;
}
.home-text03 {
color: var(--dl-color-grays-gray60);
font-size: 16px;
font-style: normal;
font-weight: 400;
}
.home-feature1 {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
margin-bottom: 20px;
flex-direction: row;
}
.home-icon04 {
fill: #62BF77;
width: 17px;
height: 17px;
min-width: 17px;
margin-right: 12px;
}
.home-text04 {
color: var(--dl-color-grays-gray60);
font-size: 16px;
font-style: normal;
font-weight: 400;
}
.home-feature2 {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
flex-direction: row;
margin-bottom:20px;
}
.home-icon06 {
fill: #62BF77;
width: 17px;
height: 17px;
min-width: 17px;
margin-right: 12px;
}
.home-text05 {
color: var(--dl-color-grays-gray60);
font-size: 16px;
font-style: normal;
font-weight: 400;
}
.home-image-container {
flex: 1;
display: flex;
align-items: flex-start;
flex-direction: column;
}
.home-image {
width: 100%;
max-width: 589px;
object-fit: cover;
margin-left: 45px;
}
.home-section-one {
border-color: rgba(33, 33, 33, 0.1);
border-width: 1px;
border-top-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
}
.home-max-width1 {
flex-direction: column;
}
.home-text06 {
text-align: center;
margin-bottom: var(--dl-space-space-fourunits);
}
.home-text08 {
color: var(--dl-color-backgrounds-primary);
}
.home-cards-container {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: flex-start;
flex-direction: row;
}
.home-max-width2 {
flex-direction: row;
justify-content: flex-start;
}
.home-image-container1 {
flex: 1;
margin-right: var(--dl-space-space-oneandhalfunits);
}
.home-image1 {
width: 100%;
max-width: 640px;
object-fit: cover;
margin-left: -100px;
}
.home-content-container1 {
flex: 1;
display: flex;
max-width: 446px;
align-items: flex-start;
flex-direction: column;
justify-content: center;
}
.home-text12 {
margin-bottom: 24px;
}
.home-text14 {
color: var(--dl-color-backgrounds-primary);
}
.home-text15 {
color: var(--dl-color-grays-gray100);
}
.home-max-width3 {
flex-direction: row;
justify-content: flex-start;
}
.home-content-container2 {
flex: 1;
display: flex;
max-width: 446px;
align-items: flex-start;
flex-direction: column;
justify-content: center;
}
.home-text18 {
margin-bottom: 24px;
}
.home-text20 {
color: var(--dl-color-backgrounds-primary);
}
.home-text21 {
color: var(--dl-color-grays-gray100);
}
.home-image-container2 {
flex: 1;
margin-left: var(--dl-space-space-oneandhalfunits);
}
.home-image2 {
width: 100%;
object-fit: cover;
margin-left: 85px;
}
.home-section-four {
padding-bottom: 0px;
}
.home-max-width4 {
flex-direction: column;
}
.home-text24 {
text-align: center;
margin-bottom: var(--dl-space-space-threeunits);
}
.home-text26 {
color: var(--dl-color-backgrounds-primary);
}
.home-text27 {
color: transparent;
}
.home-slider {
flex: 0 0 auto;
width: 100%;
display: flex;
transition: 0.5s;
align-items: stretch;
flex-direction: row;
}
.home-max-width5 {
flex-direction: column;
justify-content: center;
}
.home-heading-container {
display: flex;
align-items: center;
margin-bottom: var(--dl-space-space-twounits);
flex-direction: column;
}
.home-text28 {
text-align: center;
margin-bottom: var(--dl-space-space-halfunit);
}
.home-text31 {
color: var(--dl-color-backgrounds-primary);
}
.home-text34 {
color: var(--dl-color-grays-gray100);
}
.home-get-the-app {
flex: 0 0 auto;
display: flex;
align-items: flex-start;
margin-bottom: var(--dl-space-space-fourunits);
flex-direction: row;
}
.home-image3 {
width: 151px;
object-fit: cover;
margin-right: var(--dl-space-space-unit);
}
.home-image4 {
width: 151px;
object-fit: cover;
}
.home-cards-container1 {
width: 100%;
display: grid;
grid-gap: var(--dl-space-space-twounits);
grid-template-columns: 1fr 1fr;
}
.home-section-six {
padding-top: var(--dl-space-space-threeunits);
padding-bottom: 0px;
background-color: var(--dl-color-backgrounds-primary);
}
.home-max-width6 {
align-items: stretch;
}
.home-content-container3 {
flex: 1;
display: flex;
min-width: 60%;
align-items: flex-start;
flex-direction: column;
justify-content: center;
}
.home-text36 {
margin-bottom: var(--dl-space-space-halfunit);
}
.home-text38 {
color: var(--dl-color-grays-white100);
}
.home-text39 {
color: var(--dl-color-grays-white80);
margin-bottom: 36px;
}
.home-input-container1 {
flex: 0 0 auto;
width: 100%;
display: flex;
margin-bottom: var(--dl-space-space-twounits);
flex-direction: row;
}
.home-container2 {
width: 100%;
height: 56px;
display: flex;
max-width: 376px;
align-items: center;
line-height: 1.5;
padding-top: var(--dl-space-space-unit);
border-width: 0px;
margin-right: var(--dl-space-space-halfunit);
padding-left: var(--dl-space-space-oneandhalfunits);
border-radius: 32px;
padding-right: var(--dl-space-space-oneandhalfunits);
padding-bottom: var(--dl-space-space-unit);
}
.home-icon08 {
fill: var(--dl-color-grays-gray40);
width: 20px;
height: 20px;
}
.home-textinput1 {
flex: 1;
color: var(--dl-color-grays-gray40);
border-width: 0px;
padding-left: 12px;
padding-right: 12px;
}
.home-button1 {
display: flex;
transition: 0.3s;
align-items: center;
line-height: 1;
padding-top: 20px;
white-space: nowrap;
padding-left: 32px;
padding-right: 32px;
padding-bottom: 20px;
justify-content: center;
background-color: var(--dl-color-grays-dark100);
}
.home-button1:hover {
background-color: var(--dl-color-grays-white100);
}
.home-features-container1 {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: flex-start;
flex-direction: column;
}
.home-feature3 {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
margin-bottom: 20px;
flex-direction: row;
}
.home-icon10 {
fill: var(--dl-color-grays-white100);
width: 17px;
height: 17px;
min-width: 17px;
margin-right: 12px;
}
.home-text40 {
color: var(--dl-color-grays-white80);
font-size: 14px;
font-style: normal;
font-weight: 400;
}
.home-feature4 {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
margin-bottom: 20px;
flex-direction: row;
}
.home-icon12 {
fill: var(--dl-color-grays-white100);
width: 17px;
height: 17px;
min-width: 17px;
margin-right: 12px;
}
.home-text41 {
color: var(--dl-color-grays-white80);
font-size: 14px;
font-style: normal;
font-weight: 400;
}
.home-feature5 {
flex: 0 0 auto;
width: 100%;
display: flex;
align-items: center;
flex-direction: row;
}
.home-icon14 {
fill: var(--dl-color-grays-white100);
width: 17px;
height: 17px;
min-width: 17px;
margin-right: 12px;
}
.home-text42 {
color: var(--dl-color-grays-white80);
font-size: 14px;
font-style: normal;
font-weight: 400;
}
.home-image-container3 {
flex: 1;
display: flex;
align-items: flex-start;
flex-direction: column;
}
.home-image5 {
width: 100%;
max-width: 589px;
min-width: 550px;
object-fit: contain;
}
@media(max-width: 991px) {
.home-max-width {
flex-direction: column;
}
.home-content-container {
margin-bottom: 42px;
padding-right: 0px;
}
.home-text {
width: 100%;
}
.home-image {
max-width: 100%;
margin-left: 0px;
}
.home-image1 {
max-width: 100%;
margin-left: 0px;
}
.home-content-container1 {
margin-bottom: 42px;
padding-right: 0px;
}
.home-text12 {
width: 100%;
}
.home-content-container2 {
margin-bottom: 42px;
padding-right: 0px;
}
.home-text18 {
width: 100%;
}
.home-image2 {
max-width: 100%;
margin-left: 0px;
}
.home-max-width6 {
flex-direction: column;
}
.home-text36 {
width: 100%;
}
.home-image5 {
max-width: 100%;
}
}
@media(max-width: 767px) {
.home-text06 {
margin-bottom: var(--dl-space-space-twounits);
}
.home-cards-container {
flex-wrap: wrap;
justify-content: space-between;
}
.home-max-width2 {
flex-direction: column;
}
.home-image-container1 {
width: 100%;
margin-right: 0px;
}
.home-image1 {
margin-bottom: var(--dl-space-space-twounits);
}
.home-content-container1 {
max-width: 100%;
}
.home-max-width3 {
flex-direction: column-reverse;
}
.home-content-container2 {
max-width: 100%;
}
.home-image-container2 {
width: 100%;
margin-right: 0px;
}
.home-image2 {
margin-bottom: var(--dl-space-space-twounits);
}
.home-text24 {
margin-bottom: var(--dl-space-space-twounits);
}
.home-text28 {
margin-bottom: var(--dl-space-space-twounits);
}
.home-cards-container1 {
grid-template-columns: 1fr;
}
.home-image5 {
min-width: 100%;
}
}
@media(max-width: 479px) {
.home-input-container {
flex-direction: column;
}
.home-container1 {
max-width: 100%;
margin-bottom: var(--dl-space-space-unit);
}
.home-cards-container {
justify-content: center;
}
.home-input-container1 {
flex-direction: column;
}
.home-container2 {
max-width: 100%;
margin-bottom: var(--dl-space-space-unit);
}
}






Transport marketplace with no monthly fee Transport jobs worth over €10 million every month
Thousands of transport jobs from all over Europe
Partial loads as well as full-truck loads available
Flexible solution - you are only charged for the jobs you get
New transport jobs daily - both on domestic and international routes

Benefits of using Clicktrans

Transport jobs from both individual and business clients
Get new jobs from both companies and private customers Get started
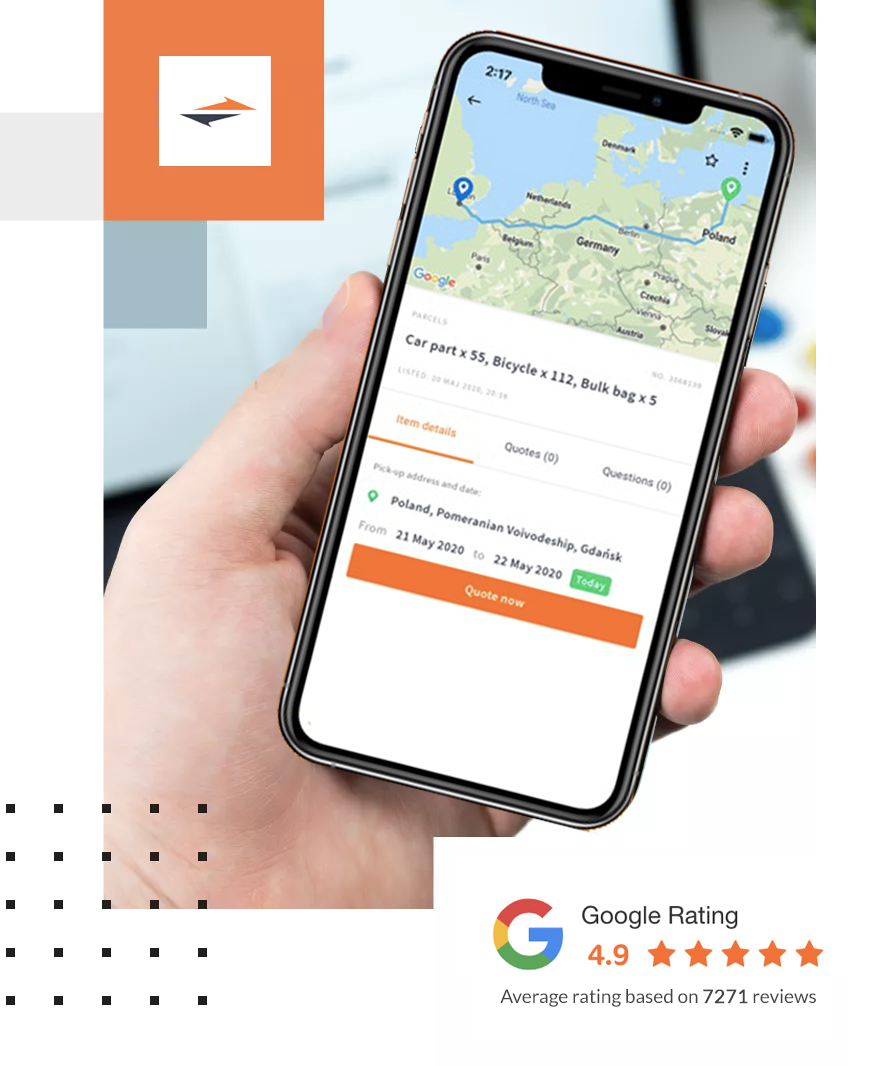
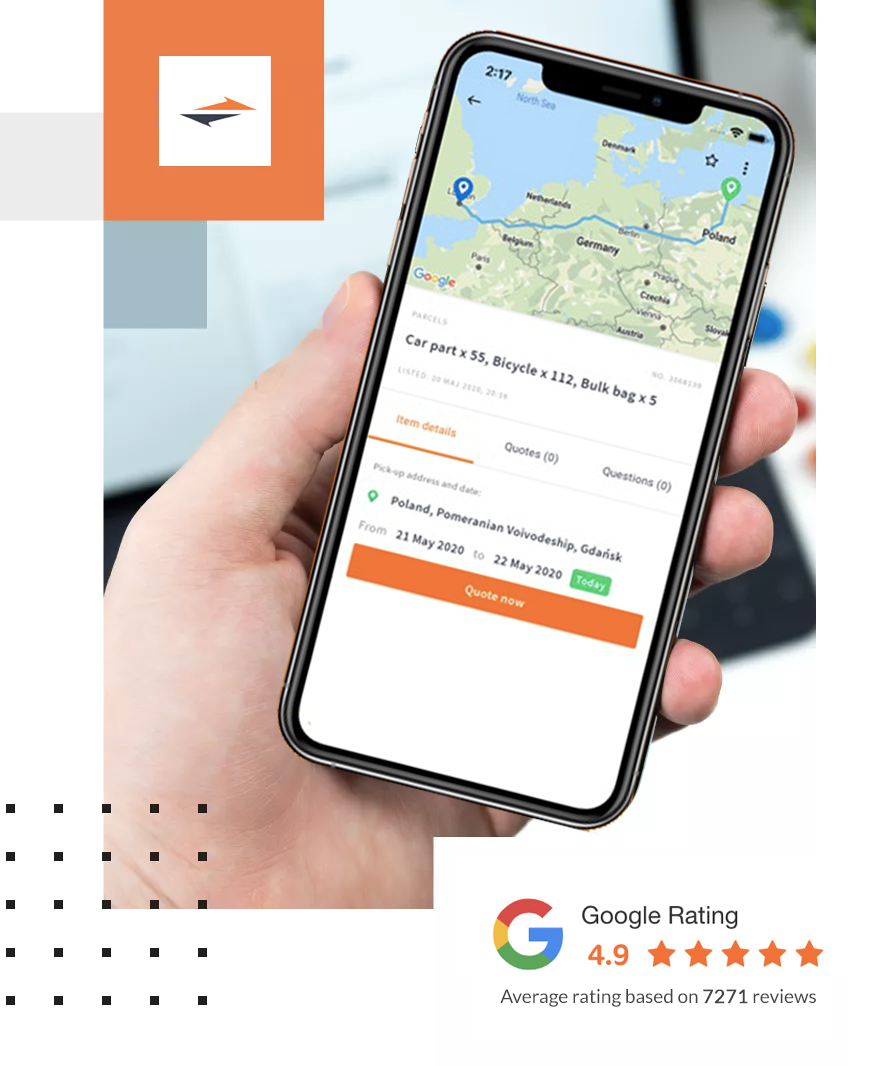
No monthly fee. You are only charged for the jobs you get
You are only charged when you get customers and actually earn money on jobs See how
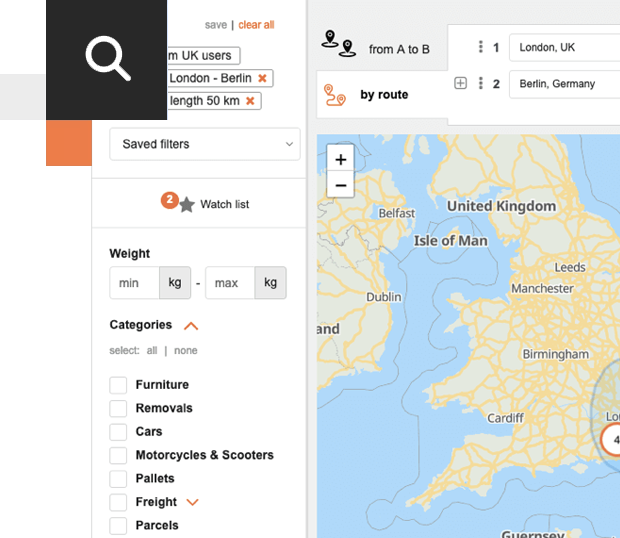
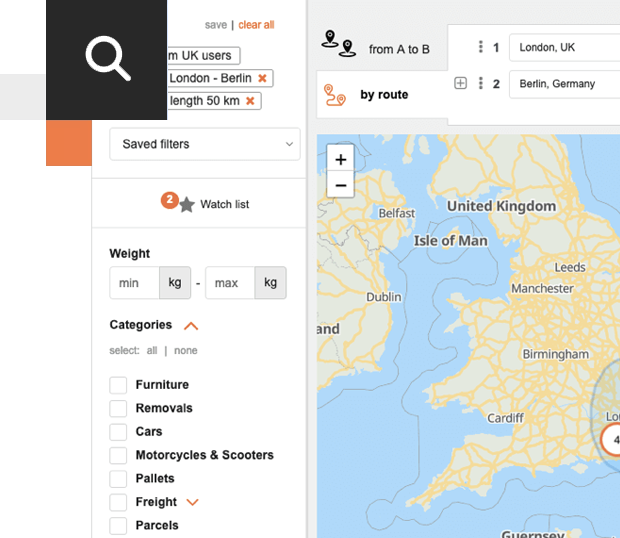
Jobs on domestic and international routes
When using Clicktrans, you get access to customers from all over Europe Try now for free
Free access to the transport jobs listings instantly
Every month you gain access to transport jobs worth over €10 million Sign up for free